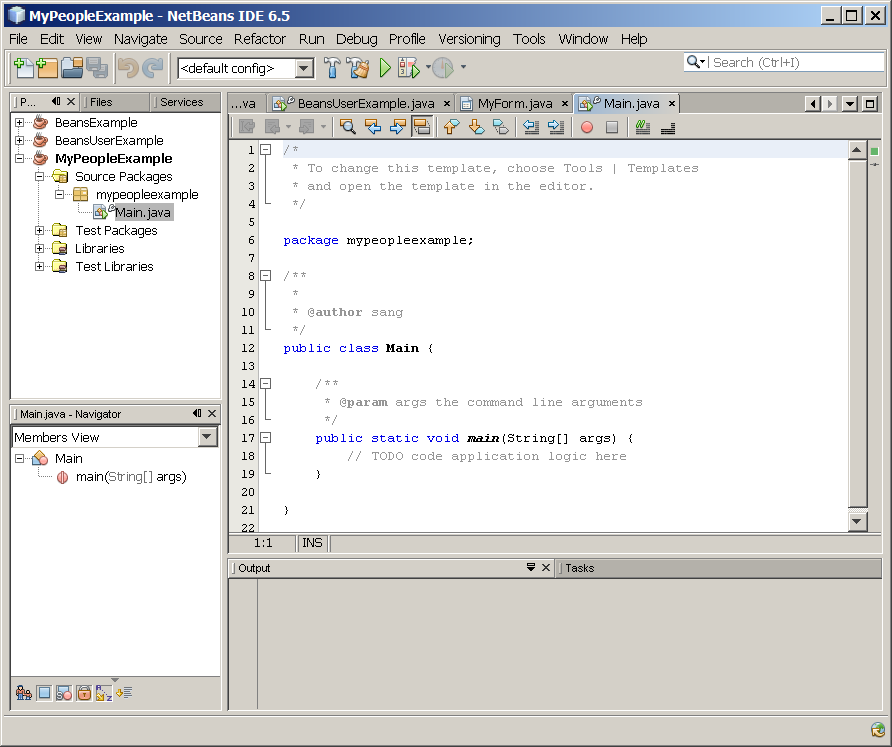
Lo primero que debemos hacer es crear un nuevo proyecto y colocamos el nombre del proyecto y despues escogeremos las opciones que mas nos parezcan bien entre el modo de edicion grafico.

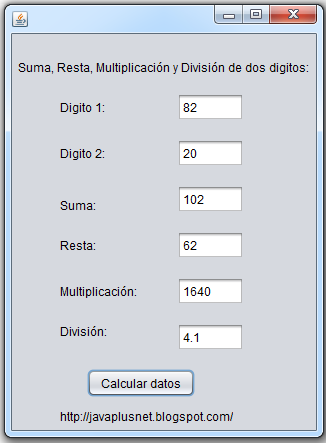
y a continuacion pondremos dos textfield para poder insertar los numeros que sumamos y un boton que dara el resultado.

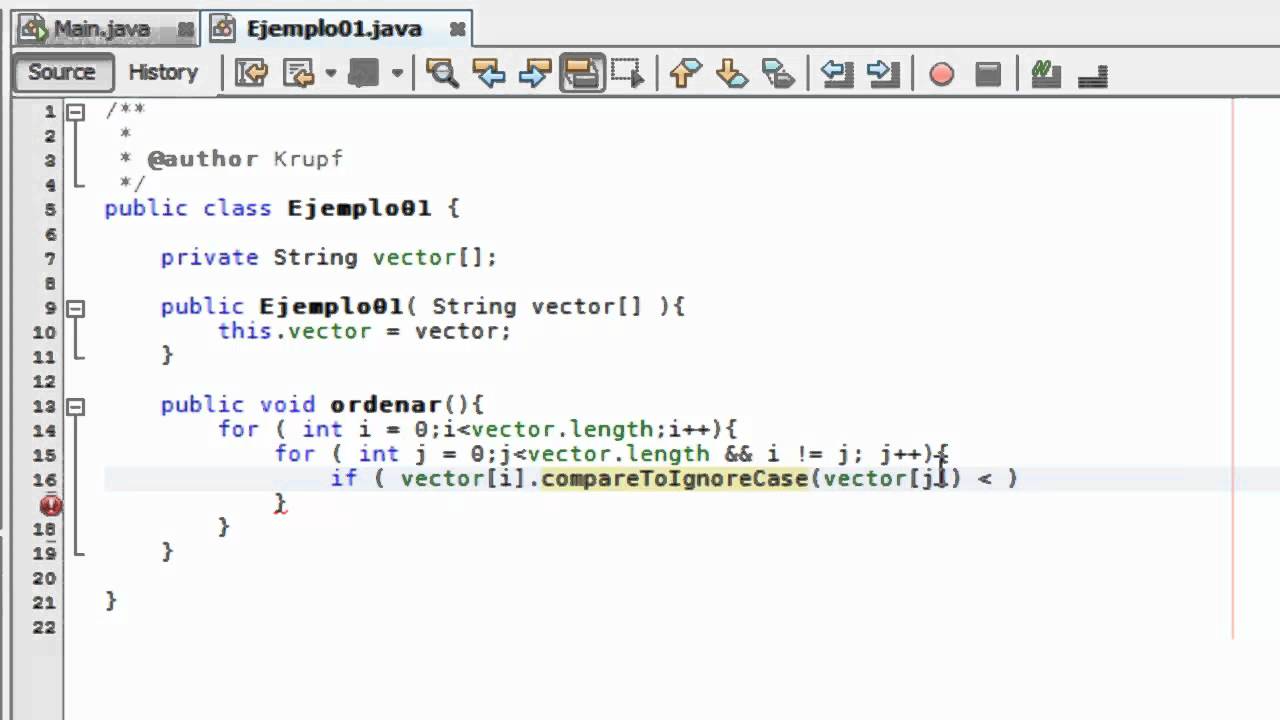
en una clase de Java pondremos un codigo que se acople a nosotros para que al final de la suma nos de el resultado correcto.