{LAYOUT}
Layout es un término de la
lengua inglesa que no forma parte del diccionario de la Real Academia Española
(RAE). El concepto puede traducirse como “disposición” o “plan” y tiene un uso
extendido en el ámbito de la tecnología.
Relative Layout:

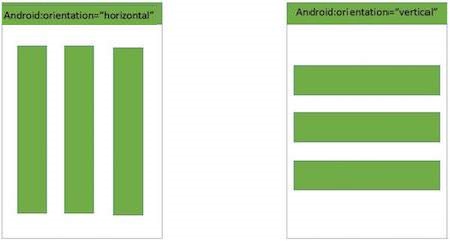
LinearLayout (Vertical y
Horizontal):
Es un grupo de vista que
alinea todos los campos secundarios en una única dirección, de manera vertical
u horizontal. Puedes especificar la dirección del diseño con el atributo
android: orientation. Todos los campos secundarios de un LinearLayout se
apilan uno detrás de otro, por cual una lista vertical solo tendrá un campo
secundario por fila, independientemente del ancho que tengan, y una lista
horizontal solo tendrá la altura de una fila (la altura del campo secundario
más alto, más el relleno). Un LinearLayout respeta los márgenes entre los
campos secundarios y la gravedad (alineación a la derecha, centrada o a la
izquierda) de cada campo secundario.

Layout Frame:
El diseño del marco está
diseñado para bloquear un área en la pantalla para mostrar un solo elemento. En
general, se debe usar FrameLayout para mantener una sola vista secundaria, ya
que puede ser difícil organizar las vistas infantiles de una manera que se
pueda escalar a diferentes tamaños de pantalla sin que los niños se superpongan
entre sí.
Sin embargo, puede agregar
varios hijos a un FrameLayout y controlar su posición dentro del FrameLayout
asignando la gravedad a cada niño, usando el atributo android: layout_gravity.

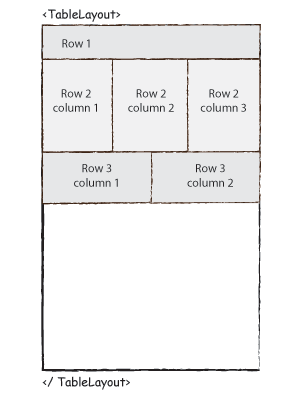
Layout Table:
La propiedad de diseño de
tabla define el algoritmo utilizado para diseñar las celdas, filas y columnas
de la tabla.
El principal beneficio
de la mesa de diseño: fijo; Es que la tabla se rinde mucho más rápido. En
tablas grandes, los usuarios no verán ninguna parte de la tabla hasta que el
navegador haya procesado toda la tabla. Por lo tanto, si utiliza table-layout:
fix, los usuarios verán la parte superior de la tabla mientras el navegador
carga y presenta el resto de la tabla. Esto da la impresión de que la página se
carga mucho más rápido.

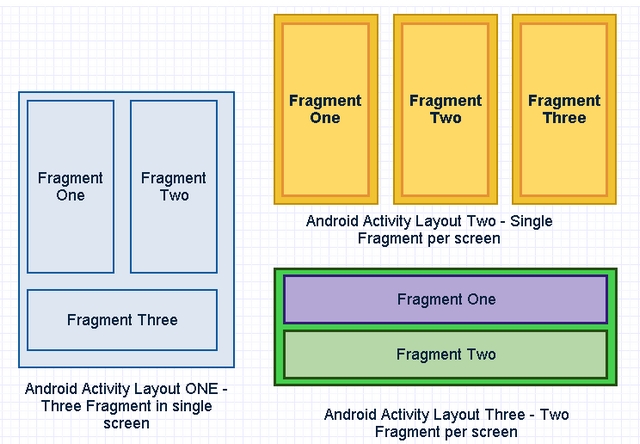
Layout Fragment:
Un Layout Fragment representa un comportamiento o una parte de la
interfaz de usuario en una Activity Puedes combinar múltiples fragmentos
en una sola actividad para crear una IU multipanel y volver a usar un fragmento
en múltiples actividades. Puedes pensar en un fragmento como una sección
modular de una actividad que tiene su ciclo de vida propio, recibe sus propios
eventos de entrada y que puedes agregar o quitar mientras la actividad se esté
ejecutando (algo así como una "subactividad" que puedes volver a usar
en diferentes actividades).

Aunque Android ofrece una
variedad de widgets para proporcionar elementos interactivos pequeños y
reutilizables, es posible que también necesite reutilizar componentes más
grandes que requieran un diseño especial. Para reutilizar eficientemente
los diseños completos, puede usar las etiquetas <include/>y <merge/>para
incrustar otro diseño dentro del diseño actual.
La
reutilización de diseños es particularmente poderosa, ya que le permite crear
diseños complejos reutilizables. Por ejemplo, un panel de botones de sí /
no, o una barra de progreso personalizada con texto de
descripción. También significa que cualquier elemento de su aplicación que
sea común en múltiples diseños se puede extraer, administrar por separado y
luego incluir en cada diseño. Por lo tanto, si bien puede crear
componentes de UI individuales escribiendo una costumbre "View",
puede hacerlo aún más fácilmente reutilizando un archivo de diseño.








